4 nguyên tắc thiết kế UI/ UX để ai cũng biết dùng sản phẩm “chỉ sau một nốt nhạc”
14/04/2021 “Thiết kế UI/ UX thế nào để ai cũng có thể nhanh chóng làm quen và biết dùng sản phẩm chỉ sau một thời gian ngắn?”. Đây là câu hỏi quan trọng thường được đặt ra trong quá trình thiết kế trải nghiệm người dùng, và là điều kiện tiên quyết cho mọi sản phẩm trong quá trình scale-up. Bài viết dưới đây sẽ giới thiệu với bạn đọc về 4 nguyên tắc để xây dựng một trải nghiệm người dùng như vậy.

-----
Đăng ký nhận Newsletter hàng tuần của ThinkZone để không bỏ lỡ những bài blog và tin tức đầu tư mới nhất: https://bit.ly/TZNewsletter_web
-----
TẠI SAO BẠN CẦN QUAN TÂM TỚI ĐIỀU NÀY?
“Thiết kế UI/ UX thế nào để ai cũng có thể nhanh chóng làm quen và biết dùng sản phẩm chỉ sau một thời gian ngắn?”.
Chúng ta đang sống trong thời đại ngập tràn những giao diện, khi mà mỗi người dùng đều tiếp xúc và tương tác với hàng chục, thậm chí hàng trăm giao diện mỗi ngày, từ website, app cho đến các màn hình quảng cáo, máy ATM,… Quá trình này khiến não bộ liên tục phải tiếp nhận các thông tin, và phân tích xem với mỗi giao diện thì chúng ta cần phải sử dụng nó như thế nào.
Rất tự nhiên, những giao diện phức tạp, khó sử dụng sẽ có xu hướng bị não bộ loại trừ. Chúng ta sẽ thích dùng những sản phẩm đơn giản, dễ dùng, không cần tốn quá nhiều thời gian để làm quen, và tất nhiên cũng sẽ ưa chuộng sản phẩm đó hơn.
Do đó, việc thiết kế UI/UX sao cho ai cũng có thể làm quen và biết sử dụng “chỉ sau một nốt nhạc” luôn là một câu hỏi quan trọng trong quá trình phát triển sản phẩm.
Điều này đặc biệt quan trọng khi công ty đang trong giai đoạn tăng trưởng số lượng người dùng, bởi dĩ nhiên một sản phẩm tốt, dễ làm quen, dễ dùng thì sẽ dễ có khách hàng mới hơn.

Ví dụ về những sản phẩm mà ai cũng có thể làm quen và sử dụng “sau một nốt nhạc”: Dễ thấy nhất là những sản phẩm đã có hàng trăm triệu, hay thậm chí hàng tỉ người dùng, bởi đây dường như là tiêu chí bắt buộc để một sản phẩm có thể đạt tới quy mô như vậy:
➤ Slack: Giao diện cực kỳ đơn giản, không có những yếu tố gây xao nhãng hay phân tâm, ai cũng dễ dàng biết được mình có thể làm gì, và cần ấn vào đâu để thực hiện các tác vụ cơ bản.
➤ Facebook: Cũng tương tự như Slack, bất kỳ ai, từ trẻ đến lớn, chỉ cần một lúc ngồi mày mò là đã biết dùng những tính năng cơ bản nhất của Facebook.
➤ iPhone: Nhắc đến iPhone, mình muốn nhắc đến thanh gạt khởi động của iPhone. Greg Christie, người phát minh ra thanh gạt này khi đó đã đưa iPhone cho con gái 3 tuổi của mình sử dụng, và dù không hiểu dòng chữ “slide to unlock”, cô bé vẫn có thể tự khởi động iPhone mà không cần hướng dẫn.

Nguồn ảnh: Internet.
LÀM SAO ĐỂ THIẾT KẾ MỘT GIAO DIỆN MÀ AI CŨNG BIẾT DÙNG “SAU MỘT NỐT NHẠC”?
Dưới đây là 4 nguyên tắc để thiết kế một giao diện như vậy.
1. Thiết kế thật Rõ ràng, Đơn giản, và Thống nhất
➤ Tạo một bố cục rõ ràng: Bố cục của các nội dung phải có một cấu trúc rõ ràng, logic, và loại nội dung phải phù hợp với mục đích của sản phẩm.
➤ Những thành tố trong thiết kế phải thống nhất với nhau: Một thiết kế với các nội dung và thành tố (icon, nút,…) thống nhất về thiết kế giúp người dùng dễ điều hướng, hiểu cách sử dụng, và không bị rối trong quá trình sử dụng. Ví dụ: Nếu icon “đám mây” đã được dùng để thể hiện thông tin thời tiết, thì đừng dùng nó để ám chỉ “điện toán đám mây”; khung điền thông tin trong form này được bo góc, thì trong các form khác cũng như vậy,…
➤ Đơn giản hóa các thành tố điều hướng: Chỉ thể hiện những thành tố điều hướng chính, tránh việc thể hiện quá nhiều thành tố và nội dung không quá cần thiết trên giao diện khiến người dùng bị rối và cảm thấy loạn. Việc tập trung vào một số nút điều hướng chính sẽ giúp người dùng dễ dàng xác định hành trình của mình để thực hiện một tác vụ nhất định.
➤ Giới hạn ở 01 thanh điều hướng: Giữ thanh điều hướng thống nhất xuyên suốt sản phẩm, tránh việc với mỗi giao diện lại có một thanh điều hướng khác nhau. Đánh dấu mỗi trang một cách rõ ràng, và thêm progress bar (thanh tiến độ) để thể hiện hành trình của khách hàng nếu họ phải trải qua một hành trình nhiều bước.

Nguồn ảnh: UXDesign.cc.
➤ Nhóm các nội dung: Cố gắng thể hiện tất cả những thông tin liên quan đến cùng một chủ đề trên một giao diện duy nhất để người dùng nắm được mọi thông tin họ cần, tránh tách thành nhiều trang. Việc tách thông tin thành nhiều trang cũng khiến cho người dùng phải mất công nhớ nhiều địa chỉ khác nhau nếu họ muốn tìm một thông tin nào đó, cũng mất công họ phải click đi click lại vào nhiều trang để tìm đủ nội dung mình cần.
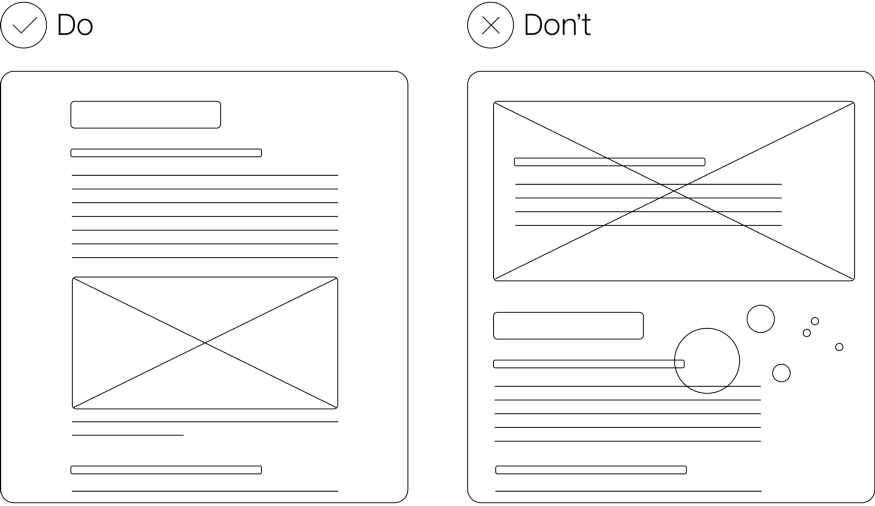
➤ Đơn giản hóa các trường văn bản: Đặt phần nội dung văn bản tách biệt khỏi các nội dung khác. Chỉ để một cột văn bản, căn lề trái, font chữ dễ đọc, và kích thước lề lớn.
➤ Hạn chế dùng hình ảnh làm background cho chữ.

Nguồn ảnh: UXDesign.cc.
➤ Nút Call to action (CTA) rõ ràng: Các nút, link, hay các chỉ dẫn điều hướng nên có label chỉ dẫn rõ ràng (ví dụ: “Attach file” thay vì chỉ “Click here”). Cố gắng không có quá nhiều CTA, và nếu có nhiều hơn 1 CTA, thì nên có một CTA chính của cả page, và CTA này cần được thể hiện nổi bật so với những CTA khác.
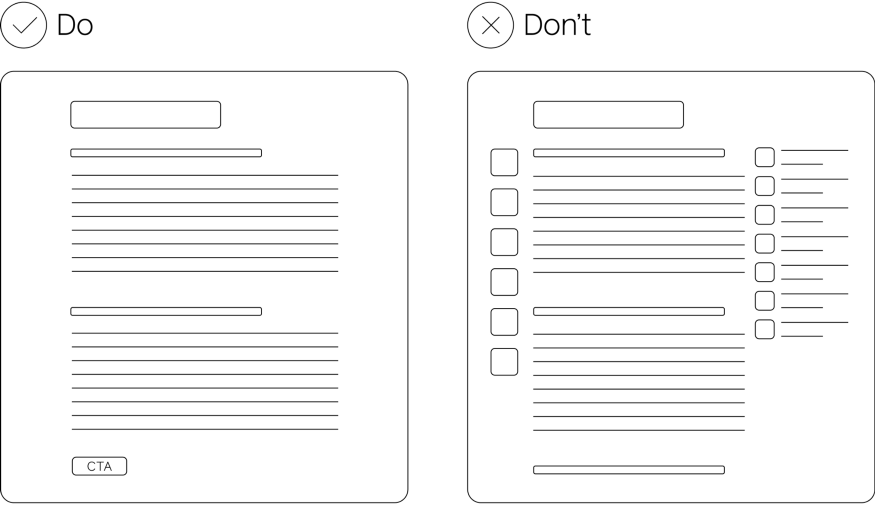
➤ Cấu trúc nội dung rõ ràng, xoay quanh nội dung chủ đạo: Tránh việc có quá nhiều văn bản, thanh điều hướng, hay CTA trên cùng 1 trang. Hãy lựa chọn nội dung chủ đạo của trang đó để làm nổi bật và tối giản các nội dung còn lại.

Nguồn ảnh: UXDesign.cc.
Một bố cục gọn gàng, đơn giản sẽ giảm thiểu gánh nặng cho não bộ (cognitive load), giúp người dùng dễ sử dụng giao diện và có một trải nghiệm tốt hơn.
2. Tránh mọi thành tố gây mơ hồ
Đôi khi bạn sẽ muốn sử dụng icon thay cho văn bản để sinh động hóa giao diện, tuy nhiên icon tự nó lại có thể mang nhiều sắc thái nghĩa khác nhau, và có thể gây mơ hồ với nhiều người. Vậy nên:
➤ Sử dụng văn bản mô tả ngắn gọn, rõ ràng kèm với icon, nút CTA. Nếu việc thêm văn bản khiến giao diện bớt gọn gàng, bạn có thể để tính tăng khi di chuột vào icon thì sẽ hiện label văn bản mô tả.
➤ Tránh mọi từ ngữ/ hình ảnh có thể mang ý nghĩa ẩn dụ.
Luôn tự hỏi rằng “Những nút này/ cụm từ này có thể gây hiểu lầm hay không?”. Nếu có, hãy thiết kế nó theo cách khác.

Nguồn ảnh: UXDesign.cc.
3. Tránh những tương tác không được kỳ vọng gây nhiễu hành trình người dùng
Những tương tác không được kỳ vọng đôi khi làm giảm trải nghiệm của khách hàng, và sau đây là một số lưu ý:
➤ Tránh những nội dung pop-up như banner quảng cáo, video... nếu nó không liên quan đến hành trình của khách hàng. Đơn giản, đó không phải nội dung họ quan tâm, họ phải mất thời gian không cần thiết để phân tích đó là nội dung gì, và còn tốn thêm 1 thao tác tắt pop-up. Và với những người lần đầu dùng sản phẩm, điều này có thể gây rối quá trình của họ và tạo ấn tượng không tốt. Hãy tưởng tưởng mỗi lần đăng nhập Facebook và bạn gặp một banner quảng cáo pop-up?
➤ Mặc định tắt âm thanh trong các autoplay video (video tự động chạy) để tránh việc âm thanh lớn đột xuất làm phiền người dùng.

Nguồn ảnh: UXDesign.cc.
4. Thiết kế hành trình người dùng ngắn gọn và thuận tiện nhất
➤ Review và đánh giá tất cả các trang giao diện trên toàn bộ hành trình người dùng: Hành trình người dùng không chỉ dừng ở một giao diện, và nhiệm vụ của bạn là đảm bảo tất cả các giao diện phải đơn giản, dễ dùng, liên kết với nhau, và có một mạch thống nhất về nội dung, thiết kế. Việc đánh giá phải dựa trên góc nhìn tổng quan về toàn bộ hành trình người dùng, chứ khổng chỉ đánh giá riêng rẽ trên 1-2 giao diện đơn lẻ.
➤ Quá trình đăng nhập và đăng ký đơn giản nhất có thể: Mọi hành trình số đều bắt đầu với quá trình đăng ký và đăng nhập, và đây thường là bước người dùng phải thao tác khá nhiều, từ việc nhập thông tin cho đến việc suy nghĩ về mật khẩu. Hãy rút ngắn quá trình này tối đa bằng cách cho phép đăng nhập qua nhiều tài khoản (Facebook, Gmail, Twitter,…) và cho phép lưu thông tin đăng nhập.

Nguồn ảnh: Internet.
➤ Đảm bảo người dùng có thể phản hồi nếu họ gặp khó khăn khi dùng sản phẩm: Nút feedback nên được thiết kế sao cho người dùng có thể dễ dàng tìm thấy, đặc biệt là trong giai đoạn kiểm chứng sản phẩm, nhằm kịp thời nắm được các lỗi hay điểm khó khăn của khách hàng để cải thiện sớm nhất.
➤ Thông báo rõ ràng nếu người dùng mắc lỗi và hướng dẫn họ khắc phục lỗi: Đây cũng là một lưu ý quan trọng, bởi khả năng người dùng mắc lỗi khi mới sử dụng 1 sản phẩm là rất cao (ví dụ như nhập thừa số chữ số điện thoại, điền thiếu thông tin, ấn nhầm,…) dẫn đến các chức năng không chạy như kỳ vọng. Nếu không có thông báo, khả năng rất cao họ sẽ cho rằng sản phẩm đang bị lỗi. Vậy nên hãy báo lỗi rõ ràng và hướng dẫn họ cách khắc phục.

Báo lỗi rõ ràng nếu người dùng mắc lỗi. Nguồn ảnh: Internet.
TỔNG KẾT
Trên đây là một số nguyên tắc cơ bản giúp đảm bảo giao diện của sản phẩm thân thiện và dễ sử dụng với người dùng. Một sản phẩm như vậy sẽ giảm tải đáng kể công sức mà người dùng phải bỏ ra, từ đó cho họ một trải nghiệm tốt hơn, và đây cũng là một yếu tố tiên quyết để một sản phẩm có thể tăng trưởng mạnh về người dùng.
Nguồn: Tổng hợp.